티스토리 블로그 추천 무료 스킨 북클럽(Book Club) 설정 방법

티스토리를 시작하면서 초기 세팅을 할 때 어떠한 스킨을 하는 것이 좋을까라는 고민을 한 번쯤은 해보셨을 것 같습니다.
스킨은 블로그에 들어가면 가장 먼저 보여지는 대표 디자인입니다.그렇기 때문에 이 스킨이 얼마나 깔끔하고 사용하기 편리하냐에 따라서 내 블로그에 방문하는 방문객들에게 영향을 줄 수 있습니다. 특히나 스킨 설정 하나에도 최적화나 광고 설정 등에 영향을 줄 수 있는 부분이 있다고 하니 이 부분에 대해서도 더 많은 공부가 필요할 것 같습니다.
그래서 오늘은 먼저 티스토리 무료 스킨 중에 많은 블로거들이 사용하고 있고, 직관적인 레이아웃으로 사용하기에도 편리한 “북클럽(Book Club)”이라는 무료 스킨 설정에 대하여 알아보도록 하겠습니다.
목차
1. 북클럽(Book Club)스킨에 대하여
2. 북클럽(Book Club)스킨 변경하기(티스토리 기본 무료 스킨)
3. 북클럽(Book Club) 스킨 편집 및 설정 방법
4. 북클럽(Book Club) 스킨 상단 헤드 메뉴바 수정하기
5. 북클럽(Book Club)스킨 모바일 웹 설정하기
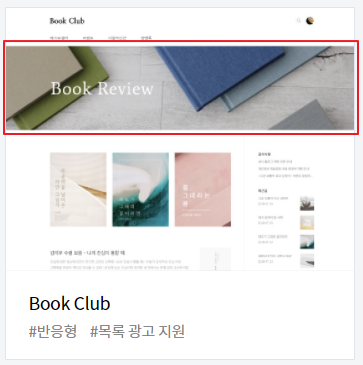
1. 북클럽(Book Club) 스킨에 대하여

티스토리 "북클럽(Book Club)"스킨은 티스토리에서 무료로 제공하고 있는 기본 스킨 중에 하나이고, 2단형 스킨의 형태를 가지고 있으며 반응형*에 목록 광고를 지원하는 스킨입니다.
여기서 반응형* 스킨이란 PC나 스마트폰, 태블릿과 같은 어느 환경에서나 내 티스토리 블로그의 화면의 크기를 자동으로 변경해서 가장 최적화된 이미지와 형태로 출력되어 보여지게 하는 스킨을 말합니다.
먼저 북클럽(Book Club)스킨은 기본 무료 스킨 이면서, 직관적이고 깔끔한 레이아웃으로 블로그의 구성이 한눈에 들어오기 때문에 많은 블로거들이 사용하고 있습니다. 그리고 페이지의 구동이 안정적이고 열리는 속도가 빠르기 때문에 방문자들의 이탈률을 줄일 수 있다는 장점을 가지고 있습니다.
또한 북클럽 스킨의 장점 중 하나인 사이드 바는 한눈에 카테고리를 확인할 수 있고 사이드바 공간에 애드센스 광고 설정이 가능합니다. 이러한 티스토리에 광고 설정은 어느 스킨을 사용하느냐에 따라서 광고 위치 설정 여부가 조금씩 차이가 있을 수 있습니다. 북클럽 같은 경우네는 우측 사이드바 메뉴가 있기 때문에 사이드바 위치에 광고 설정이 가능하다는 것 또한 큰 장점이라고 생각을 합니다.
다만 기본 스킨이기 때문에 상단 타이틀 부분이 너무 커서 부자연스러운 부분이 있다던가 하는 등의 내가 원하는 모든 부분을 100% 만족시켜 줄 수 없는 부분들도 있습니다. 하지만 이러한 부분들은 스킨 편집 부분이나 HTML 부분에서 어느 정도 수정이 가능하기 때문에 스킨에 대하여 꾸준히 공부를 하여 좀 더 나은 방향으로 수정을 한다면 크게 문제 될 것이 없다고 생각을 합니다.
2. 북클럽(Book Club) 스킨 변경하기(티스토리 기본 무료 스킨)
티스토리 블로그를 처음 세팅하거나 아니면 스킨을 변경하는 방법은 매우 쉽습니다. 다만 기존에 사용하던 스킨을 변경할 때는 추가 태그, 구글, 네이버 메타태그와 애드센스 광고 코드 등 기존에 스킨에 적용되었던 코드는 스킨을 변경하고 나서 꼭 재 적용해야 되는 부분들이 있으니 참고하셔서 스킨을 변경을 하시는 것이 좋습니다.

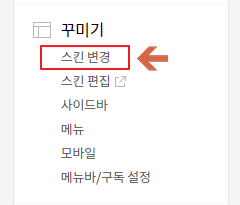
1. 티스토리 블로그 관리 홈 왼쪽 메뉴에서 꾸미기→스킨 변경을 클릭합니다.

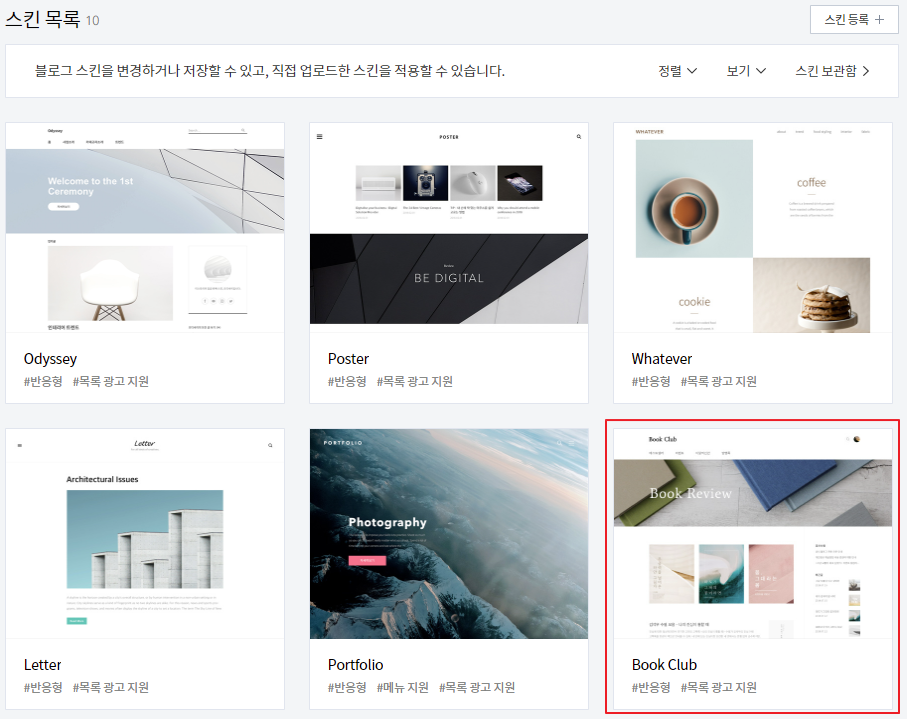
2. 스킨 목록 페이지로 넘어가서 "Book Club"에 마우스를 올리면 미리보기와 적용이 나오고, 미리보기를 클릭하여 내 블로그에 적용되는 화면을 확인 후 "적용"을 클릭합니다.
3. 적용을 클릭하고 나면 내 티스토리 블로그로 돌아와 스킨이 알맞게 적용되었는지 확인을 합니다.
위에서도 언급했듯이 기존에 사용하고 있던 스킨을 변경하는 경우에는 애드센스 광고 코드와 같은 중요한 설정 부분을 다시 적용시켜 주어야 하기 때문에 이 부분을 잘 체크하여 재 적용시켜야 합니다. 그러므로 내 블로그가 최대한 안정적인 상태일 때 스킨을 너무 자주 변경하는 것은 내 블로그에 영향을 줄 수도 있으니, 이 부분 잘 참고하셔서 스킨을 변경하시면 좋을 것 같습니다.
3. 북클럽(Book Club) 스킨 편집 및 설정 방법
북클럽(Book Club) 스킨을 적용을 완료하였습니다. 기본 적용만으로도 사용하는 데에는 크게 문제 될 것이 없지만 어디까지나 기본 설정들로 적용이 되기 때문에 좀 더 나은 환경을 위하여 추가로 설정할 수 있는 부분에 대하여 설명을 해보겠습니다.


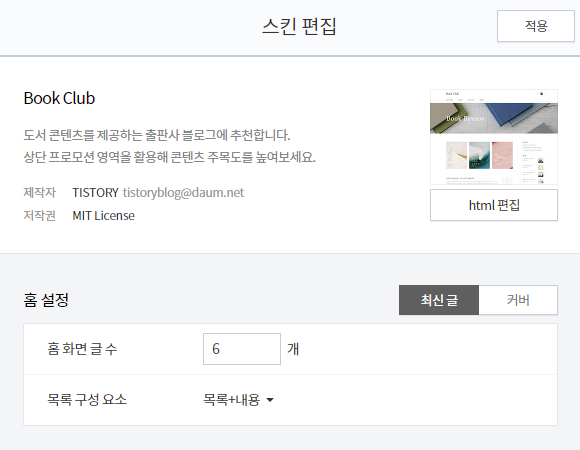
스킨 편집 기능은 블로그 관리 홈→ 꾸미기 → 스킨 편집 순으로 들어갑니다. 스킨 편집을 클릭하여 스킨 편집 화면이 나오면 오른쪽 스킨 편집 부분에서 설정 및 수정이 가능합니다. 그리고 설정 및 수정 후 반드시 상단 오른쪽 "적용"을 해주어야 내 블로그 스킨에 적용이 되니 이 부분도 잘 체크하여 설정을 해야 합니다.

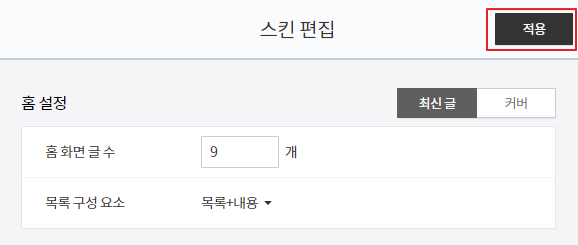
1. 홈 설정 (글 목록 글 수 수정/목록 구성 요소 설정 → 상단 적용 클릭)
"홈 설정"은 내 티스토리 블로그에서 홈 화면에 보이는 최신 글의 글 수와 목록 구성 요소를 설정할 수 있는 부분입니다.홈 화면 글 수는 운영자가 원하는 글 수를 정하여 변경할 수 있습니다. 다만 홈 화면에 보이는 글 수가 너무 적게 표시되면 내 블로그를 방문하는 방문객이 계속 다음 페이지에 들어가서 다른 글들을 확인해야 하는 번거로움이 있기 때문에 되도록이면 어느 정도의 글 수는 유지하는 편이 좋습니다. 다만 너무 한 페이지에 많은 글 수를 설정하면 화면이 너무 복잡해지기 때문에 적당한 글 수를 세팅하는 것이 보기에 좋습니다. 저 같은 경우에는 최소 6개에서 최대 12개 정도로 설정하는 것이 좋다고 생각을 합니다.
그리고 글 목록 글 수를 설정한 후 목록 구성 요소는 목록+내용으로 선택을 합니다.

2. 기본 설정(글 목록 글 수 수정/ 목록 구성 요소 설정/ 태그 클라우드 순서 설정 →상단 적용 클릭)
"기본 설정"은 내 티스토리 블로그에서 홈 화면이 아닌 카테고리를 통하여 들어갔을 때 보여지는 화면의 글 목록 수를 설정할 수 있는 부분입니다. 이 부분도 본인이 원하는 글 수를 선택하여 설정하고, 목록 구성 요소는 목록+내용으로 선택을 합니다. 그리고 맨 아래 태그 클라우드 순서는 인기순/이름순 중에 원하는 것으로 선택을 합니다.




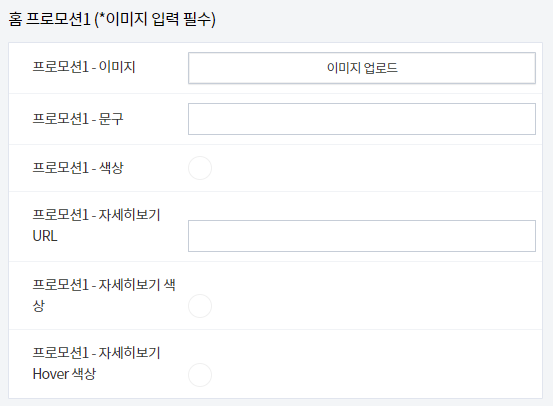
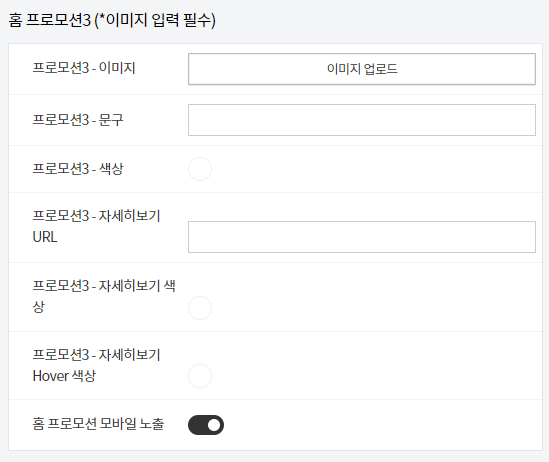
3. 홈 프로모션 1~3 (이미지 업로드/문구작성 및 색상 선택 →상단 적용 클릭)
"홈 프로모션"은 메인화면 제일 상단 헤더 부분에 나타나는 이미지를 설정할 수 있는 부분입니다. 원하는 이미지를 넣고 문구, 색상, URL 등을등을 자유롭게 설정할 수 있습니다. 이미지는 최대 3개의 이미지를 적용할 수 있고, 북클럽 스킨의 홈 프로모션 사이즈는 대략 1440 X 300px 정도이니 참고하시면 좋을 것 같습니다.
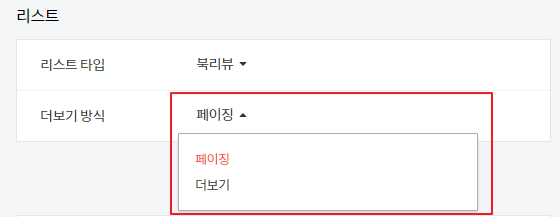
4. 리스트 (리스트 타입/ 더보기 방식 선택 →상단 적용 클릭)

"리스트"는 리스트 타입과 더보기 방식을 선택하여 상단 오른쪽 적용을 클릭하면 원하는 리스트 화면으로 적용이 됩니다.

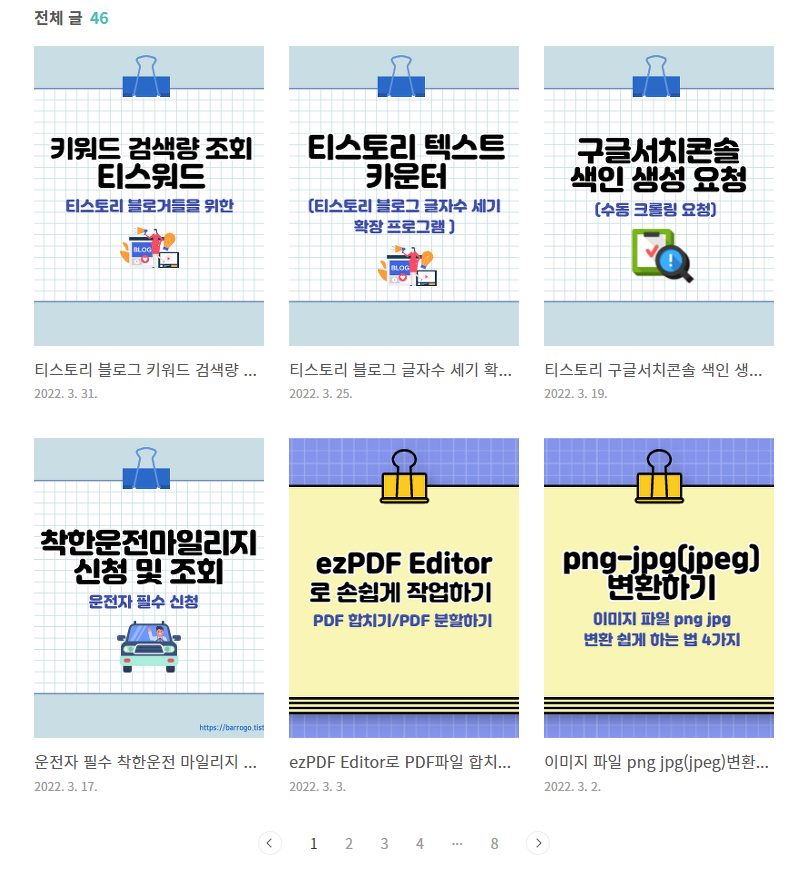
리스트 타입은 내 블로그 화면에서 포스팅이 어떠한 리스트로 화면에 표현되는지를 설정할 수 있는데, 북리뷰 /베스트셀러 /뉴북 /뉴스레터 4가지 형태를 선택할 수 있습니다.




이 4가지 형태는 각각의 특징이 다르기 때문에 운영자가 원하는 형태에 맞추어 설정을 하면 됩니다. 북클럽 초기 설정은 북리뷰로 선택이 되어있기 때문에 첫 세팅 시 원하는 형태의 타입을 설정해주시면 됩니다.



그리고 아래에 더보기 방식의 페이징은 위에서 설정을 했듯이 한 페이지에 보여지는 포스팅의 개수가 정해져 있기 때문에 다른 포스팅을 보고자 할 때는 숫자로 표시된 다음 페이지를 넘겨 다른 포스팅을 더 보는 방식입니다. 그리고 더보기는 설정한 포스팅의 개수로만 글들이 보여지다가 다음 글을 보려면 아래에 more를 눌러 다음 포스팅을 볼 수 있는 방식입니다.
5. 사이드바 (사이드바 위치 설정 및 타사이트 링크 등록→상단 적용 클릭)

"사이드바"는 북클럽 스킨에서도 가장 눈에 띄는 기능이며, 카테고리 등을 쉽게 파악하고 포스팅을 볼 수 있고 애드센스 승인 후에는 사이드바에 광고 등을 위치하여 효율적인 수익화를 노려볼 수도 있기 때문에 제가 북클럽 스킨을 사용하는 이유 중에 하나이기도 합니다.
설정은 사이트 바 위치에서 우측 또는 좌측으로 설정을 할 수 있으며, 인스타그램 링크나 유튜브 링크 등을 사이드바에 표시할 수 있습니다. 따로 입력하지 않으면 사이드바에 표시가 되지 않습니다.
6. 푸터 (외부 링크삽입 또는 푸터문구 작성 후 →상단 적용 클릭)


"푸터"는 블로그의 하단에 위치한 바를 말하며, 하단에 외부링크 및 정보성 문구를 넣을 수 있습니다. 내 티스토리 블로그 맨 아랫부분을 확인해보면 티스토리 웹사이트의 정보가 표시되어 있습니다. 이 부분은 따로 수정하지 않아도 되고, 보기에 좋지 않는다고 판단되면 지우셔도 상관이 없는 부분입니다.
4. 북클럽(Book Club) 스킨 상단 헤드 메뉴바 수정하기
북클럽은 사이드바에 카테고리가 표시되어 좀 더 쉽고 편하게 원하는 정보를 확인할 수 있지만, 홈화면 상단에 메뉴바 또한 여러 여러 카테고리들이 배치 가능하기 때문에 이왕이면 좀 더 편리하게 내 블로그의 포스팅들을 볼 수 있도록 상단 메뉴들을 수정할 수 있습니다.

1. 제일 먼저 블로그 관리 홈에서 꾸미기 → 메뉴를 클릭합니다.

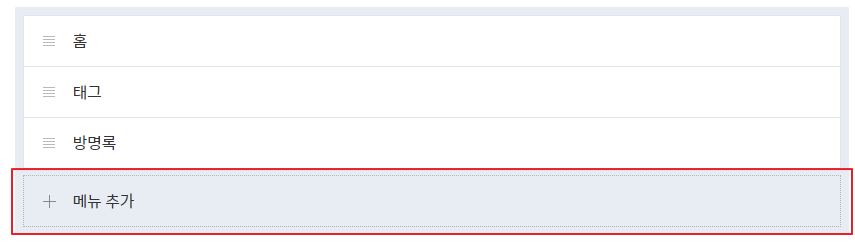
2. 메뉴페이지에 들어와서 제일 먼저 삭제하려는 카테고리 메뉴에 마우스를 올려놓고 "삭제"버튼이 나오면 클릭합니다.

3. 삭제할 메뉴들을 삭제 완료하면 하단에 “메뉴 추가” 버튼을 클릭합니다.




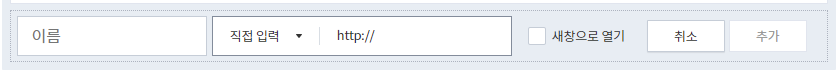
4. 메뉴 추가 창이 뜨면 "이름" 부분에 카테고리명을 입력하고, 연결하고 싶은 카테고리를 선택 후 오른쪽 추가 버튼을 클릭합니다.

5. 카테고리를 추가하는 과정이 끝나면 아래에 "변경사항 저장"을 클릭합니다.

6. 내 티스토리 블로그 홈으로 돌아와 상단 헤더 부분에 카테고리가 잘 적용되었는지 확인을 합니다.
5. 북클럽(Book Club) 스킨 모바일 웹 설정하기

1. 내 티스토리 블로그 관리 홈에서 왼쪽 메뉴에서 꾸미기→모바일을 클릭합니다.

2. 티스토리 모바일웹 자동 연결을 “사용하지 않습니다.”로 선택 후 아래에 "변경사항 저장"을 클릭합니다.
요즘 티스토리 통계를 확인하면 모바일 부분이 큰 부분을 차지하기 때문에 방문자들이 모바일로 내 블로그에 들어왔을 때 가장 최적의 환경이 노출되어야 합니다. 모바일웹을 자동 연결하면 보바일에서 보여지는 화면 레이아웃이나 광고 위치 등이 다 변경되는 등의 불안정함을 줄 수 있기 때문에 되도록이면 모바일웹 자동 설정은 사용을 하지 않는 것이 안정적이고 좋습니다.
이상 오늘은 먼저 티스토리 무료 스킨 중에 많은 블로거들이 사용하고 있고, 직관적인 레이아웃으로 사용하기에도 편리한 “북클럽(Book Club)”이라는 무료 스킨 설정에 대하여 알아보았습니다.
티스토리 스킨은 내 블로그를 꾸밀 수 있는 하나의 아이템입니다. 이러한 아이템을 잘 설정하고 사용하면 블로그의 이미지뿐만 아니라 기능까지고 향상이 될 수 있기 때문에 스킨 하나라도 단순하게 생각을 하지 않고 잘 연구하여 사용한다면 내 블로그의 질이 훨씬 더 향상되지 않을까 생각하며 오늘 포스팅은 여기서 마무리하겠습니다.
[함께 읽으면 좋은 글]◆
티스토리 블로그 카테고리 관리 설정 방법(feat.카테고리 변경 시 검색누락)
티스토리 블로그 카테고리 관리 설정 방법(feat.카테고리 변경 시 검색누락)
티스토리 블로그 카테고리 관리 설정 방법 (feat.카테고리 변경 시 검색 누락) 오늘은 티스토리 블로그를 관리할 때 비슷한 주제의 콘텐츠를 효율적으로 관리할 수 있는 “티스토리 블로그 카테
barrogo.tistory.com
[참고자료] 티스토리 블로그 참고
위 포스팅은 개인적인 생각을 정리하여 포스팅한 것입니다. 다른 의견이 있을 수도 있으니 참고만 하여주시면 감사하겠습니다.
'IT 테크 > Tistory' 카테고리의 다른 글
| 티스토리 블로그 구글 애널리틱스(Google Analytics) 코드 삽입 없이 연동하기 (0) | 2022.04.08 |
|---|---|
| 티스토리 블로그 북클럽 스킨 글 목록에 제목 전체 표시 방법(제목 잘림 수정 방법) (0) | 2022.04.07 |
| 티스토리 블로그 구글 애드센스 자동 광고 설정하는 방법 (7) | 2022.04.02 |
| 티스토리 블로그 키워드 검색량 조회 사이트 티스워드 (2) | 2022.03.31 |
| 티스토리 블로그 글자수 세기 확장 프로그램 티스토리 텍스트 카운터(Tistory Text Counter) (0) | 2022.03.25 |




댓글