티스토리 블로그 애드센스 멀티플렉스 광고 적용하기 (일치하는 콘텐츠)

티스토리에 적용이 가능한 구글 애드센스 광고 단위 기준은 디스플레이 광고, 인피드 광고, 콘텐츠 내 자동 삽입 광고, 멀티플렉스 광고 등 다양한 종류의 광고 단위의 유형이 적용이 가능합니다. 이러한 광고들은 어떻게 광고를 설정하느냐에 따라 애드센스 수익에도 중요한 영향을 끼칠 수 있습니다.
그래서 오늘은 내 티스토리 블로그에 좀 더 효율적이고 다양한 광고 노출을 위하여 “애드센스 멀티플렉스 광고 적용하기”에 대하여 알아보도록 하겠습니다.
목차
1. 멀티플렉스 광고에 대하여 (일치하는 콘텐츠)
2. 블로그에 애드센스 멀티플렉스 광고 적용하기(북클럽 스킨 기준)
1. 멀티플렉스 광고에 대하여 (일치하는 콘텐츠)


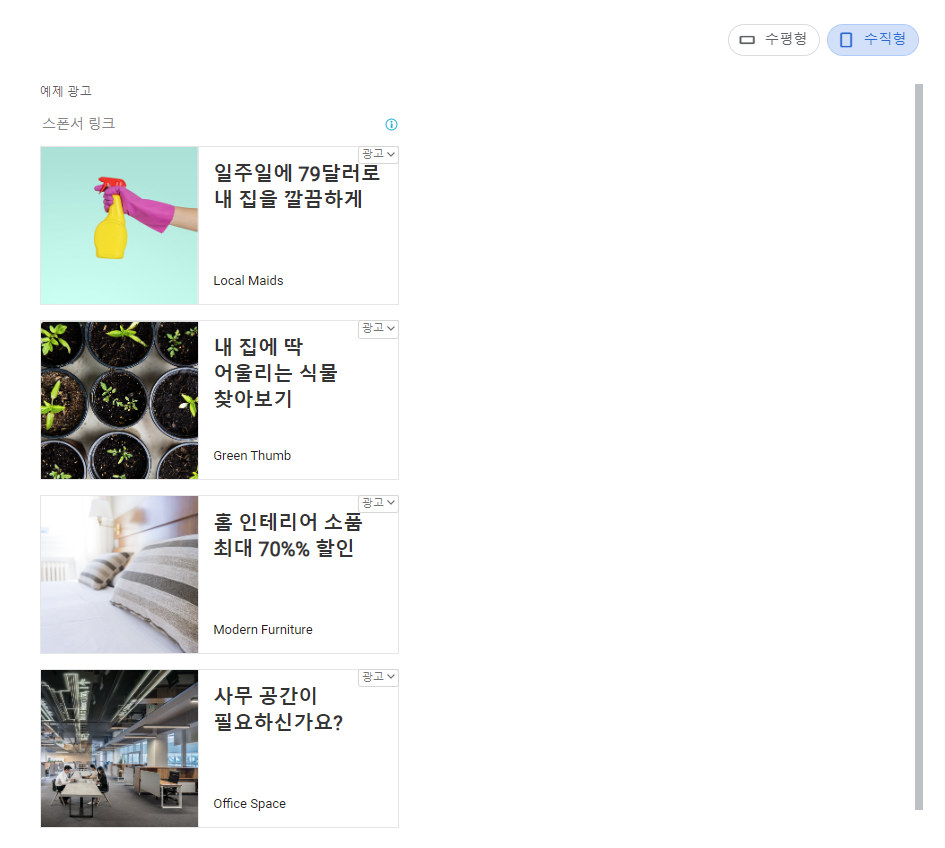
구글 애드센스에 “멀티플렉스 광고”는 광고 단위 공간에 여러 광고를 게재하는 네이티브 광고 형식으로, 쉽게 말해서 블로그나 사이트 하단을 보면 여러 개의 광고가 한꺼번에 노출되어있는 광고 형식을 말합니다.

기존에 티스토리 블로그를 운영하시던 분들이라면 아마도 멀티플렉스 광고라는 명칭이 낯설 수도 있을 것입니다. 왜냐하면 기존 동일한 기능의 광고 형식이었던 “일치하는 콘텐츠”가 2022년 3월 1일부터 “멀티플렉스 광고”로 이름이 변경 되었기 때문입니다.
이러한 변경사항은 이름뿐만 아니라 일치하는 콘텐츠에서 적용되었던 자격요건 제한이 삭제되어서, 모든 블로거가 조건 없이 멀티플렉스 광고를 사용할 수 있게 되었습니다.
멀티플렉스 광고는 보통은 블로그 본문 하단이나 사이드바에 배치하는 경우가 많다고 합니다. 이러한 이유는 내 블로그에서 방문자가 포스팅을 다 보고 콘텐츠 종료 시점에 광고를 노출시킴으로써 효과적으로 수익을 창출할 수 있기 때문이라고 합니다.
광고를 얼마나 좋은 위치에 잘 노출시킬것인가는 많은 사이트 운영자들이나 블로거들에게는 늘 최대의 과제인 부분입니다. 그렇기 때문에 멀티플렉스 광고 또한 적절한 위치에 최대한의 효과를 낼 수 있도록 적용하는 것이 중요합니다.
2. 블로그에 애드센스 멀티플렉스 광고 적용하기(북클럽 스킨 기준)
블로그 애드센스 멀티플렉스 광고를 적용하기에 앞서, 제가 사용하고 있는 북클럽 스킨 기준으로 본문 하단에 광고를 적용하는 방법에 대하여 설명하도록 하겠습니다.


1. 구글 애드센스에 들어가서 좌측 메뉴 "광고 → 개요"를 클릭 후 개요화면이 나오면, 상단에 “광고 단위 기준”을 클릭합니다.

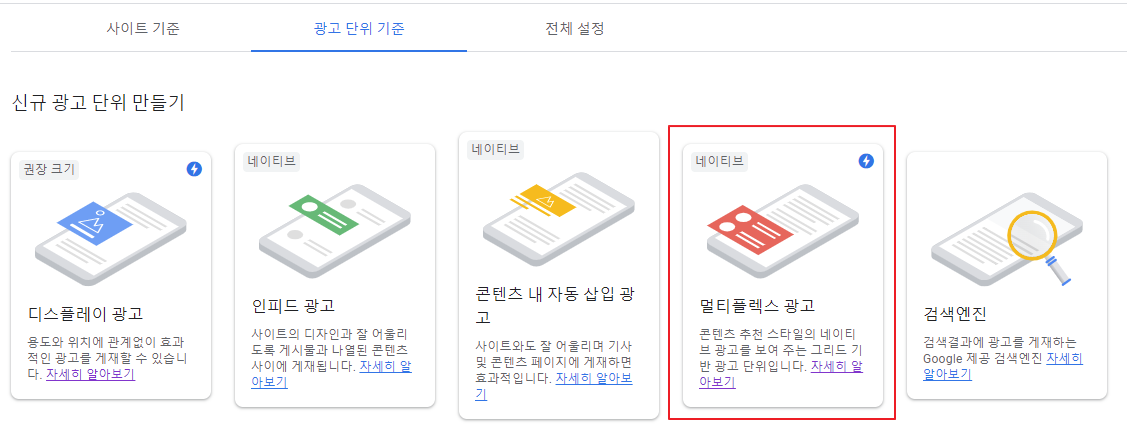
2. 광고 단위 기준에서 신규 광고 단위 만들기 아래 부분에 "멀티플렉스 광고"를 클릭합니다.



3. 멀티플렉스 광고 만들기 화면이 나오면 왼쪽 상단 "광고 단위 이름 지정"을 합니다. (이름은 각자 구분하기 편한 이름으로 지으시면 됩니다. 저는 본문 하단에 위치한 멀티플렉스 광고로 구분하기 위해 "멀티플렉스 광고 본문 하단"이라고 이름을 지정하였습니다.)


4. 그리고 멀티플렉스 광고는 수평형과 수직형이 있는데 보통은 본문 하단에는 수평형 멀티플렉스 광고를 사이드바에는 수직형 멀티플렉스 광고들을 많이 사용하고 있습니다. 저는 본문 하단에 멀티플렉스 광고를 넣을 것 이기 때문에 수평형을 선택하여줍니다.

5. 그리고 오른쪽 광고 크기,광고 스타일 등 설정을 확인 후 아래 파란 박스에 “만들기”를 클릭합니다. (수평형/ 광고 크기 - 반응형 / 광고스타일 – 기본설정)

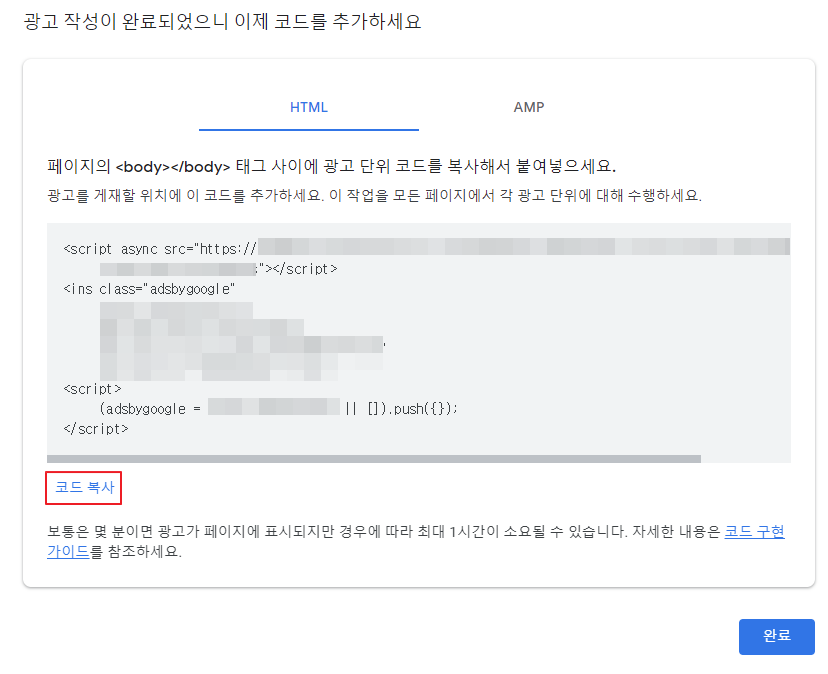
5. 만들기를 클릭하면 광고 작성은 완료되었고, 코드 생성기 화면이 나오는데, HTML 태그 코드 부분에서 간단하게 아래에 "코드 복사" 부분을 클릭하여 위의 코드를 복사해 줍니다.


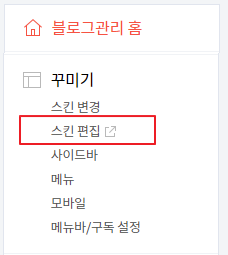
6. 코드를 복사하면 내 티스토리 블로그 관리 홈으로 들어와서 왼쪽 관리 메뉴에서 꾸미기 → 스킨편집스킨 편집을 클릭한 후 스킨 편집에서"html 편집"을 클릭합니다.

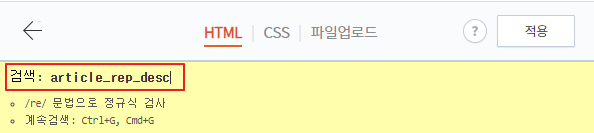
7. html편집화면에 들어와서 편집화면 빈 공간에 마우스를 클릭한 후 Ctrl+F키를 눌러서 검색창이 나오면 article_rep_desc 를 검색합니다.



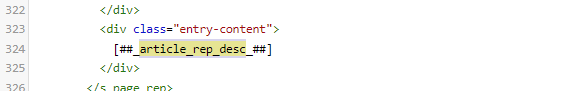
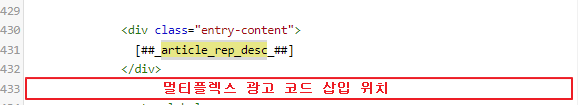
8. article_rep_desc 로 검색을 하면 동일한 검색어로 2개가 검색이 되는데, 첫번째는 300번대에서, 두 번째는 400번대에서 검색이 되는 것을 확인할 수 있습니다. 멀티플렉스 광고 코드는 두 번째인 400번대 코드 위치에 삽입을 해주어야 하므로, Ctrl+G(계속 검색)를 눌러 다음 위치를 검색 후 400번대 article_rep_desc </div> 아래부분에 복사한 코드를 붙여 넣기 하면됩니다. (위의 html 편집 화면을 참고하여 광고 코드를 삽입합니다.)

9. 위의 이미지와 같이 복사한 멀티플렉스 광고 코드 삽입까지 완료되었으면, 상단 “적용”을 클릭합니다.

10. 마지막으로 내 티스토리 블로그로 돌아가서 멀티플렉스 광고가 잘 설정되었는지 확인까지 완료하면 모든 작업이 마무리되었습니다. 적용 후 일정 시간이 지나서 내 블로그에 본문을 확인하면 적용된 광고 화면을 확인할 수 있습니다.
이상 오늘은 구글 애드센스 멀티플렉스 광고를 내 티스토리 블로그 본문 하단에 적용하는 방법에 대하여 알아보았습니다.
구글 애드센스 광고는 내 티스토리 블로그에 많은 것을 적용해보고 어느 것이 더 나은 방향인가를 계속 찾아야 하는 과제인 것 같습니다. 아직까지는 명확한 방향보다는 노출과 효율에 대한 고민이 더 많지만은 언젠가는 좀 더 나은 방향이 나오길 바라며 오늘 포스팅은 여기에서 마무리하겠습니다.
[함께 읽으면 좋은 글]◆ 티스토리 블로그 구글 애드센스 자동 광고 설정하는 방법
티스토리 블로그 구글 애드센스 자동 광고 설정하는 방법
티스토리 블로그 구글 애드센스 자동 광고 설정하는 방법 구글 애드센스는 승인이 되어도 바로 자동으로 광고가 나오는 시스템이 아니기 때문에 직접 설정을 통하여 내 티스토리 블로그에 게재
barrogo.tistory.com
[참고자료] 구글 애드센스 홈페이지 / 티스토리 관리 페이지 참고
위 포스팅은 개인적인 생각을 정리하여 포스팅한 것입니다. 다른 의견이 있을 수도 있으니 참고만 하여주시면 감사하겠습니다.
'IT 테크 > Tistory' 카테고리의 다른 글
| 티스토리 애드센스 무효 트래픽 광고 게재 제한 및 방지 방법 (0) | 2022.04.24 |
|---|---|
| 티스토리 네이버 서치어드바이저 웹 마스터 도구 “RSS 본문 크기를 줄여 주세요” 오류 해결방법 (0) | 2022.04.19 |
| 티스토리 블로그 북클럽(Book Club)스킨 사이드바 항목 설정하기 (댓글, 태그, 방문자 수 제거) (0) | 2022.04.13 |
| 티스토리 블로그 구글 애널리틱스(Google Analytics) 코드 삽입 없이 연동하기 (0) | 2022.04.08 |
| 티스토리 블로그 북클럽 스킨 글 목록에 제목 전체 표시 방법(제목 잘림 수정 방법) (0) | 2022.04.07 |




댓글