구글 서치 콘솔 색인 오류 페이지가 모바일 친화적이지 않음 해결 방법

꽤 전에 구글 서치 콘솔에 내 블로그를 등록했는데도 구글에 노출이 잘 되지 않아서 구글 서치 콘솔에서 URL 검사 및 색인 생성 요청을 꾸준히 해야 한다는 내용의 포스팅을 한 적이 있습니다. 그래서 저는 지금도 일주일에 한두 번은 구글 서치 콘솔에 들어가서 색인 생성 범위에서 제외된 URL들을 구글에 색인 생성 요청을 수동으로 하고 있습니다.


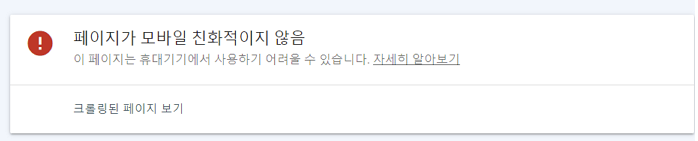
최근에 이러한 방법으로 색인 생성 요청을 하던 중에 한 포스팅에서 "URL이 Google에 등록되어 있지만 문제가 있음”이라는 안내 멘트를 확인하게 되었습니다. 그래서 바로 해당 포스팅을 URL 검사를 통하여 무엇이 문제인지 확인해본 결과 “페이지가 모바일 친화적이지 않음”이라는 오류가 뜨는 것을 확인할 수 있었습니다.
그래서 오늘은 이러한 오류로 고생하시는 분들을 위하여 “구글 서치 콘솔 색인 오류 페이지가 모바일 친화적이지 않음 오류 해결 방법”에 대하여 알아보도록 하겠습니다.
목차
1. 모바일 편의성에 대하여
2. URL 검사 도구로 현재 색인 상태 확인하기
3. 페이지가 모바일 친화적이지 않음 문제 요소(모바일 사용 편의성 )
4. 페이지가 모바일 친화적이지 않음 문제 요소 해결방법 (오류 해결)
5. 페이지가 모바일 친화적이지 않음 오류 해결 후 상황
1. 모바일 편의성에 대하여

구글 서치 콘솔에서 말하는 모바일 사용 편의성이란 내 블로그를 방문하는 사용자가 휴대기기와 같은 작은 화면에서 페이지를 볼 때 얼마나 모바일 화면에 적합한지를 확인할 수 있는 내용으로, 쉽게 말해서 내가 포스팅한 페이지가 얼마나 모바일 친화적인 환경에서 노출되고 있느냐를 의미하는 것입니다.
그렇기 때문에 구글 서치 콘솔에서 모바일 사용 편의성에 오류사항이 발생한다는 것은 페이지의 글자가 너무 작아서 읽을 수 없다거나 콘텐츠 폭이 화면 폭보다 넓어서 화면 크기게 맞게 페이지 조정이 안 된다던가 하는 등의 여러 사항들을 구글 내부 모바일 사용 편의성 점수에 따라서 모바일 비 친화적인 페이지로 판단을 하여 구글 서치 콘솔 색인에서 오류를 표시하게 됩니다.
이러한 모바일 편의성 페이지 상태에 관한 세부 정보는 아래와 같이 두 가지로 나누어 볼 수 있습니다.

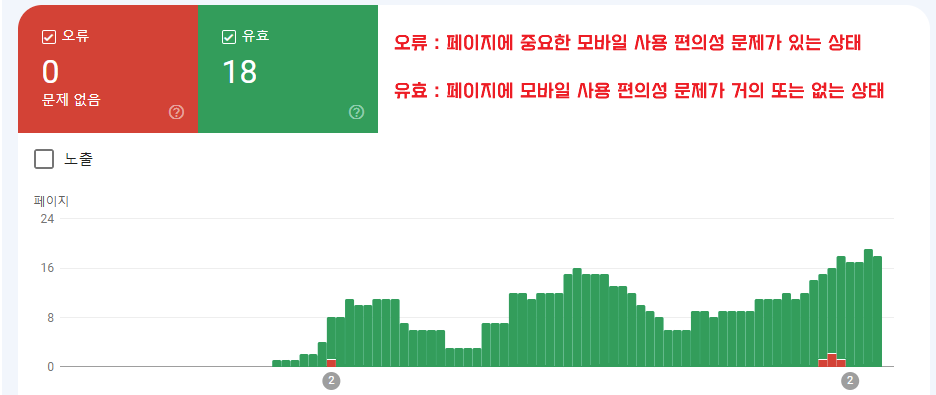
1) 오류 : “페이지가 모바일 친화적이지 않음”을 표시하는 상태로 페이지가 최소 모바일 사용 편의성 수준에 미치지 못한다는 것을 의미합니다. 구글 서치 콘솔에서 페이지가 오류 상태가 되면 이에 영향을 미치는 모든 모바일 사용 편의성 문제의 세부 정보 페이지에 표시가 됩니다.
2) 유효 : “페이지가 모바일 친화적임”을 표시하는 상태로 페이지가 모바일 사용 편의성 수준을 충족하지만, 발생하지 않은 일부 모바일 사용 편의성 문제가 있을 수도 있다는 의미를 가지고 있습니다. 만약에 유효한 페이지에서 모바일 사용 편의성 문제를 모두 해결하고 싶다면 구글 서치 콘솔의 모바일 친화성 테스트 도구를 사용하여 테스트해 볼 수 있습니다.
이러한 두 가지의 상태로 내 블로그 페이지의 모바일 사용 편의성 문제를 확인할 수 있습니다.
2. URL 검사 도구로 현재 색인 상태 확인하기
모바일 사용 편의성에서 발생된 오류를 해결하기에 앞서 먼저 오류가 발생한 URL을 검사 도구를 선택하여 현재 색인 상태를 확인해주는 것이 오류 상황 파악에 도움을 줄 수 있습니다.

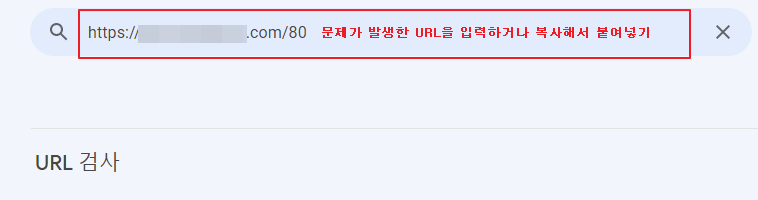
1. 서치 콘솔에서 문제가 발생한 URL을 복사하여 서치콘솔 상단 돋보기 모양 URL 검사 부분에 해당 포스팅 주소를 붙여 넣기 합니다.

2. URL 검사가 완료되면 해당 포스팅 페이지가 구글 검색 결과에 표기될 수 있지만 문제가 있다는 표시를 확인할 수 있습니다.
* URL이 Google에 등록되어 있지만 문제가 있음
URL색인이 생성되었으며, URL이 구글 검색 결과에 표시될 수 있지만, 어떠한 문제로 인하여 페이지에 적용한 개선사항이 URL에 반영되지 않을 수 있다는 의미입니다.

3. 그리고 해당 페이지 아래에 개선사항 [모바일 사용 편의성 → "페이지가 모바일 친화적이지 않음”을 클릭]합니다.

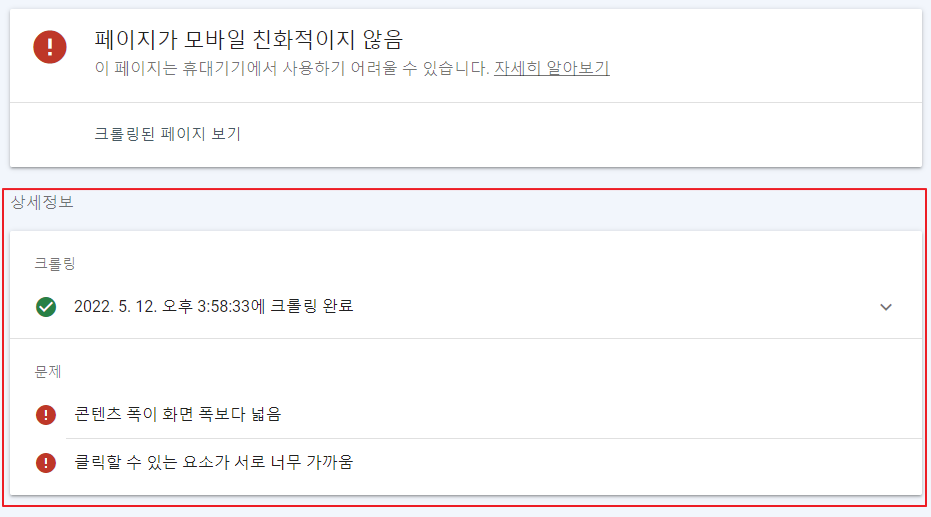
4. 클릭을 하면 URL 검사에서 "페이지가 모바일 친화적이지 않음"으로 표시된 모바일 사용 편의성에 대한 오류와 상세 문제 정보를 확인할 수 있습니다.
3. 페이지가 모바일 친화적이지 않음 문제 요소( 모바일 사용 편의성 )
모바일 사용 편의성에서 발생한 문제들은 구글에서 제공하는 모바일 사용 편의성 보고서를 통하여 오류에 대한 유형과 그 내용을 확인할 수 있습니다.
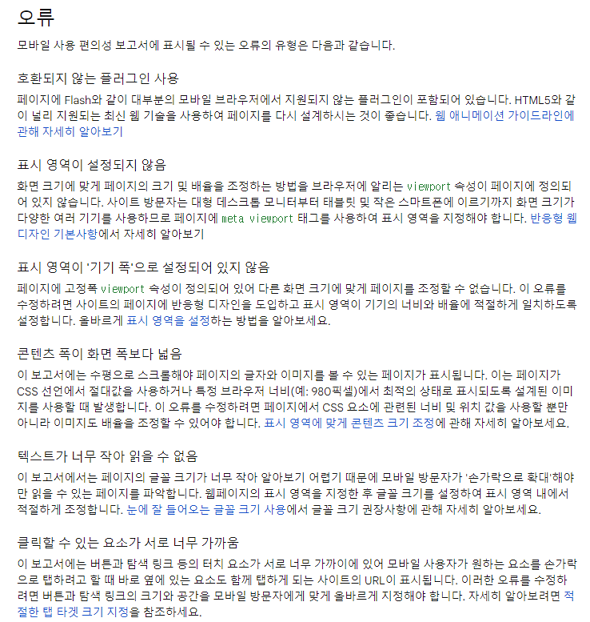
구글 서치 콘솔 고객센터에서는 모바일 사용 편의성 보고서에 표시될 수 있는 오류의 유형으로 아래와 같은 내용들을 안내하고 있습니다.

1. 호환되지 않는 플러그인 사용
2. 표시 영역이 설정되지 않음
3. 표시 영역이 ‘기기 폭’으로 설정되어 있지 않음
4. 콘텐츠 폭이 화면 폭보다 넓음
5. 텍스트가 너무 작아 읽을 수 없음
6. 클릭할 수 있는 요소가 서로 너무 가까움
그리고 이 중에서 모바일 사용 편의성에서 가장 빈번하게 자주 나타나는 오류는 ‘콘텐츠 화면 폭보다 넓음’ 오류와 ‘클릭할 수 있는 요소가 너무 가까움’ 두 가지 오류인데, 모바일 사용 편의성에서 이 두 가지 오류로 문제가 발생하는 경우가 가장 많다고 합니다.

[클릭할 수 있는 요소가 서로 너무 가까움]
말 그대로 포스팅 페이지 내에 클릭할 수 있는 요소들이 너무 가깝기 때문에 모바일 사용자가 원하는 요소를 손가락으로 터치하거나 할 때 사용자들이 실수로 다른 콘텐츠나 광고들을 누를 수 있어 사용자의 불편을 야기시킬 수 있기 때문에 문제가 된다는 내용입니다.
[콘텐츠 폭이 화면 폭보다 넓음]
PC환경에 비하여 모바일이 노출환경은 화면 폭이 좁기 때문에 가로로 넓은 이미지나 표 등을 선호하지 않습니다. 그렇기 때문에 모바일 표시 영역에 맞게 콘텐츠를 크기 조정해야 한다는 내용입니다.
사실 모바일 사용 편의성에 대한 오류 상태는 이론상으로는 이해가 가지만 늘 그렇지만 구글에서는 내 포스팅 페이지에서 자세하게 어떤 부분에서 문제가 발생을 했는지를 알려주지 않습니다. 그렇기 때문에 정작 내 포스팅 페이지의 문제를 확인하기 위하여 모바일 환경에서 다시 보아도 어느 부분을 수정해야 할지 퍼뜩 감이 안 오는 것에 많은 분들이 공감할 것이라고 생각합니다.
그렇기 때문에 누구나 보았을 때도 문제가 있는 페이지여서 수정을 해야 할 상황이 아니고 아무리 봐도 내 페이지에 무슨 문제가 있는지 모르겠다 하시는 분들은 먼저 구글 서치 콘솔을 통하여 유효성 검사를 시도해보는 방법을 사용해 보시는 것을 추천드립니다.
4. 페이지가 모바일 친화적이지 않음 문제 요소 해결방법 (오류 해결)
일단 저도 모바일 편의성 문제에서 가장 흔하게 발생할 수 있는 클릭할 수 있는 요소가 서로 너무 가까움 문제와 콘텐츠 폭이 화면 폭보다 넓음 문제가 발생을 하여 이 두 가지 오류 부분에 유효성 검사를 시도해 보았습니다.

먼저 "클릭할 수 있는 요소가 서로 가까움"오류 부분 먼저 해결해 보겠습니다.

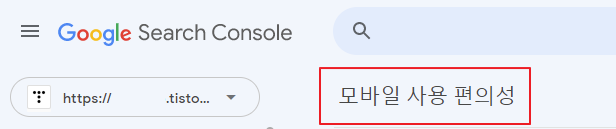
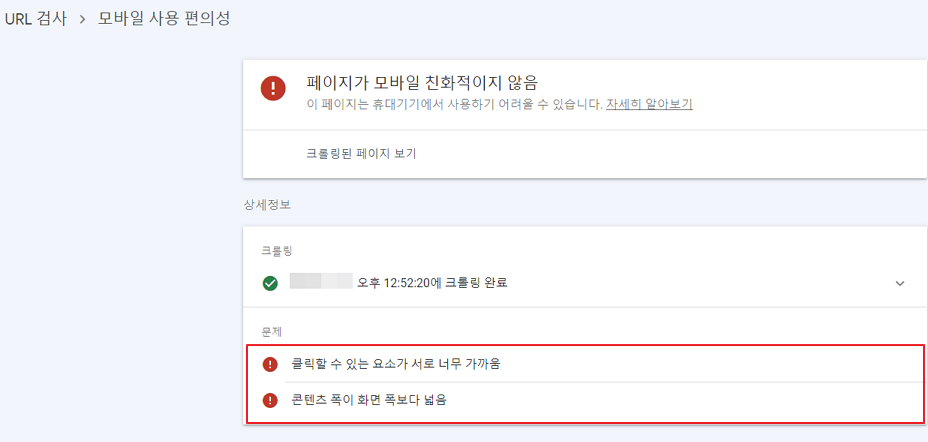
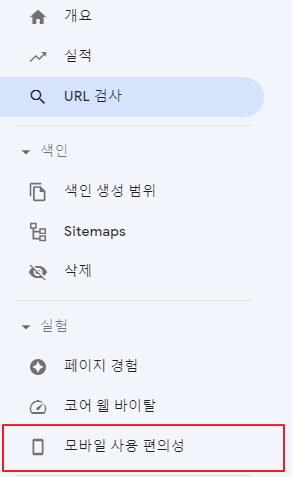
1. 문제가 있는 URL의 검사가 끝나면 문제를 확인하고, 구글 서치 콘솔에 왼쪽 메뉴에서 "모바일 사용 편의성"을 클릭합니다.

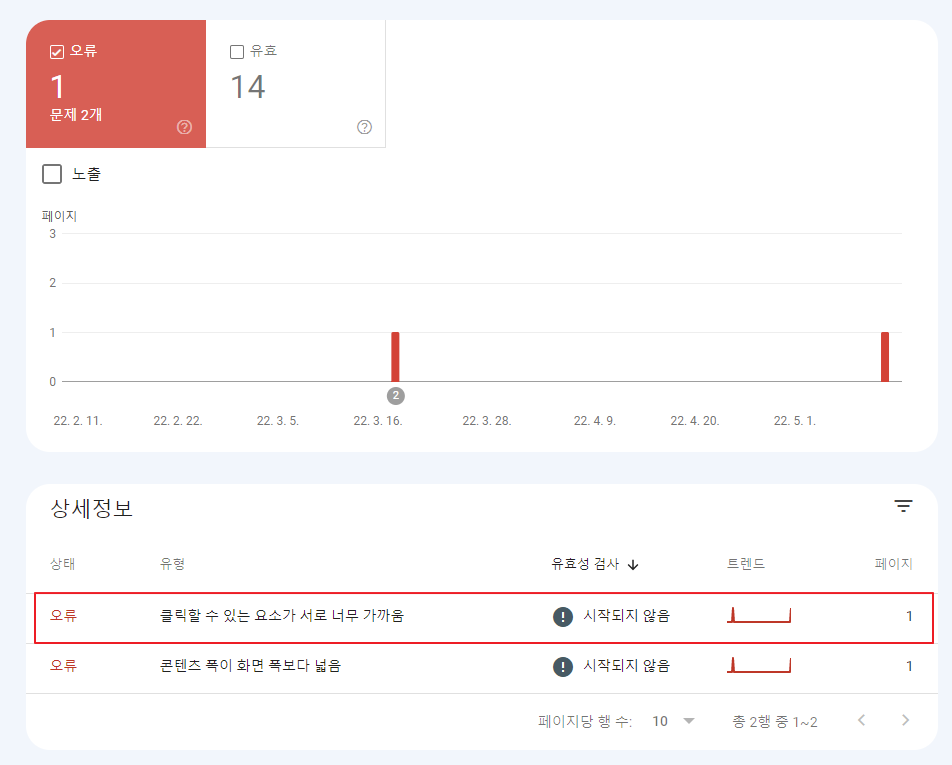
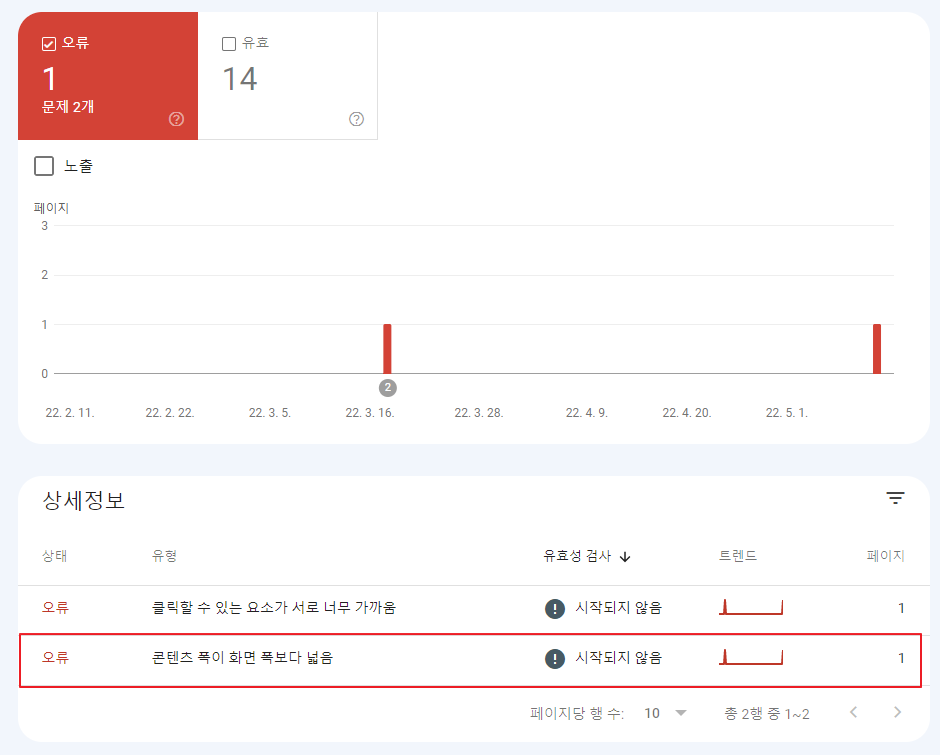
2. 모바일 사용 편의성 화면이 나오면 오류 개수와 상세 정보를 확인할 수 있고, 아래에 상세정보 부분에 첫 번째 오류 유형 "클릭할 수 있는 요소가 서로 너무 가까움" 부분을 클릭합니다.

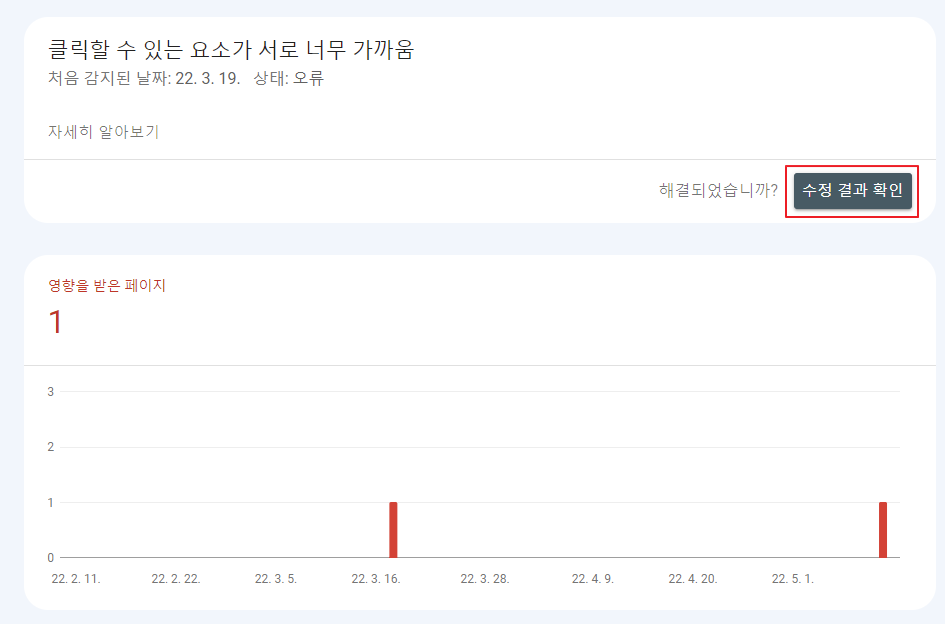
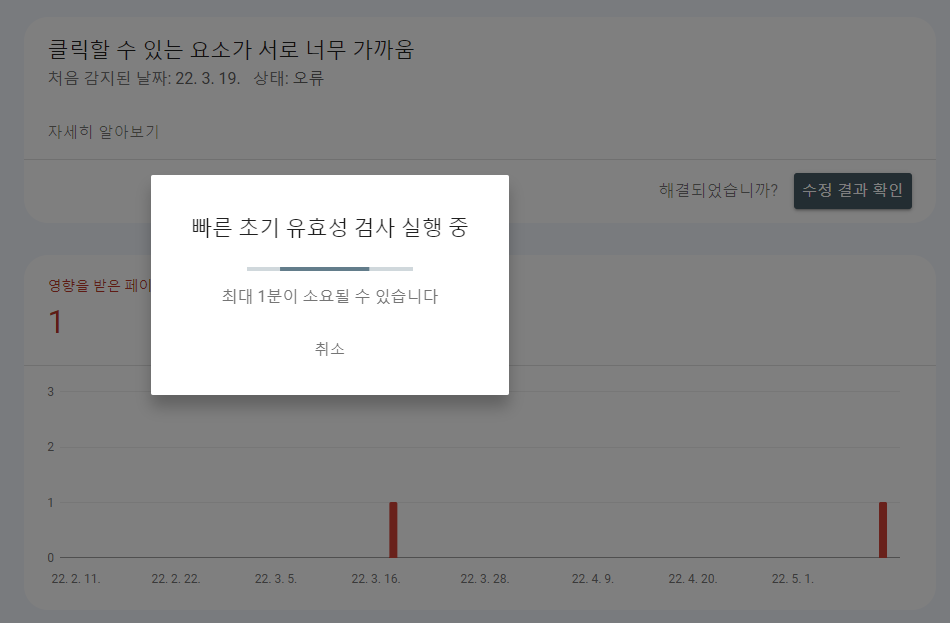
3. 클릭할 수 있는 요소가 서로 너무 가까움에 대한 오류 페이지가 나오면 상단 오른쪽 “수정 결과 확인”을 클릭합니다.

4. 수정 결과 확인을 클릭하면 빠른 초기 유효성 검사 실행 중이라는 팝업창이 뜨고 팝업창이 사라질 때까지 기다려 줍니다.

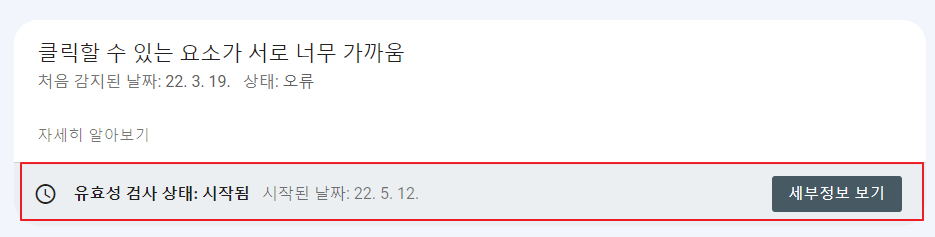
5. 팝업창이 사라지면 클릭할 수 있는 요소가 서로 너무 가까움 오류 상태 부분에서 [유효성 검사 상태 : 시작됨]이라고 표시된 것을 확인할 수 있습니다.

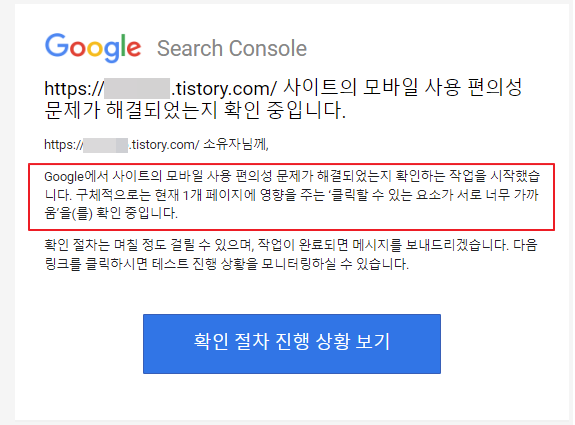
6. 검사가 실행되면 등록한 계정 메일을 통하여 모바일 사용 편의성 문제가 해결되었는지 확인하는 작업을 시작했다는 메일이 오면 유효성 검사 요청을 완료하였습니다. 유효성을 확인하는 절차는 며칠 정도 걸릴 수 있으며 작업 완료 메시지가 올 때까지 기다려야 하고 아래에 확인 절차 진행 상황 보기를 클릭하면 진행 상황을 모니터링할 수 있습니다.
그리고 다음으로 "콘텐츠 폭이 화면 폭보다 넓음"의 오류를 해결해 보겠습니다. 방법은 "클릭할 수 있는 요소가 서로 너무 가까움"과 동일한 방법이나 문제 각각에 유효성 검사를 해주어야 하기 때문에 실제 과정과 동일하게 한번 더 설명하겠습니다.

1. 구글 서치 콘솔에서 모바일 사용 편의성 화면으로 넘어와서 상세정보 부분에 콘텐츠 폭이 화면 폭보다 넓음 오류 부분을 클릭합니다. [모바일 사용 편의성 클릭 → 오류 상세 페이지 "콘텐츠 폭이 화면 폭보다 넓음"을 클릭]

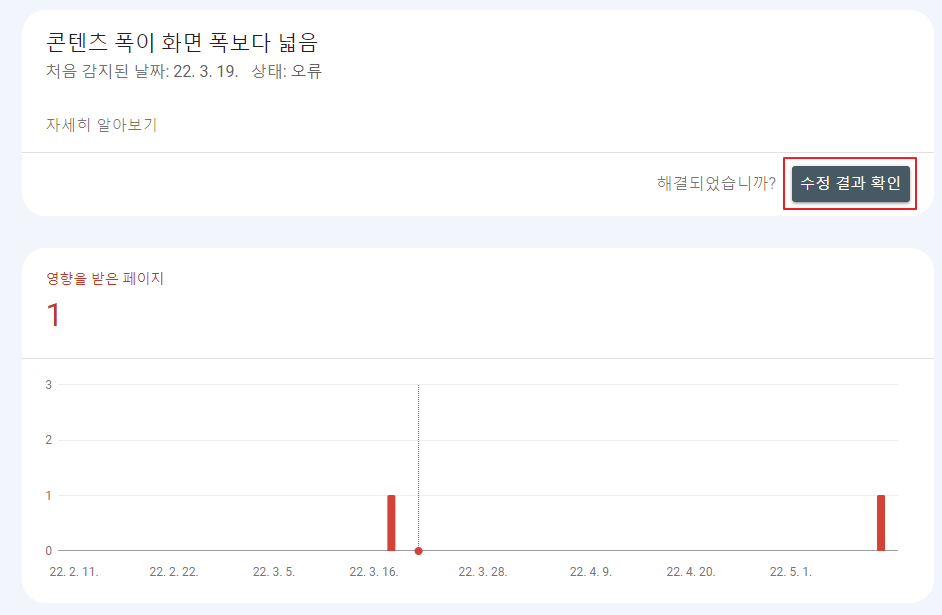
2. "콘텐츠 폭이 화면 폭보다 넓음" 오류 페이지로 넘어와서 상단 박스 오른쪽에 “수정 결과 확인”버튼을 클릭합니다.

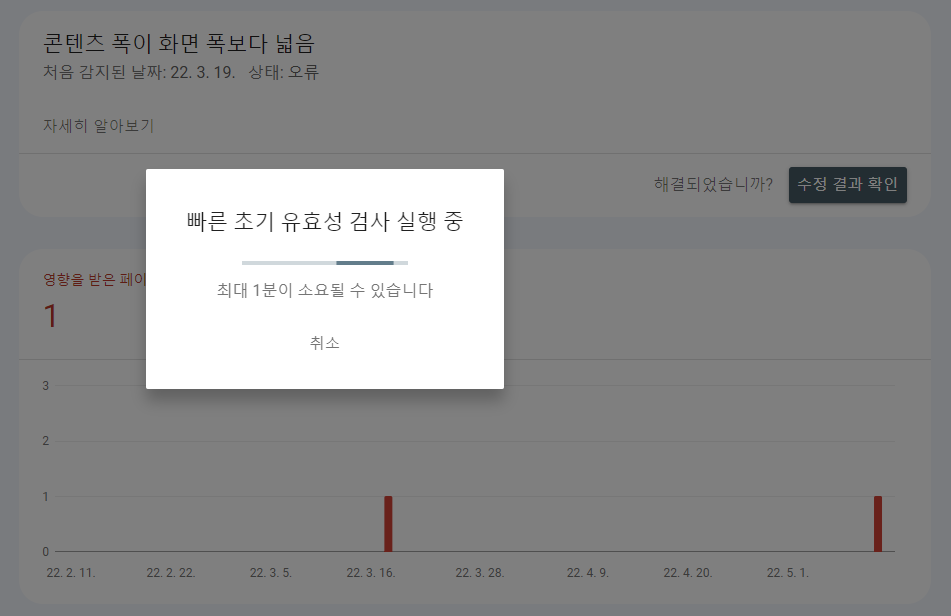
3. 빠른 초기 유효성 검사 실행 중 팝업창이 뜨면 팝업창이 없어질 때까지 기다려 줍니다.

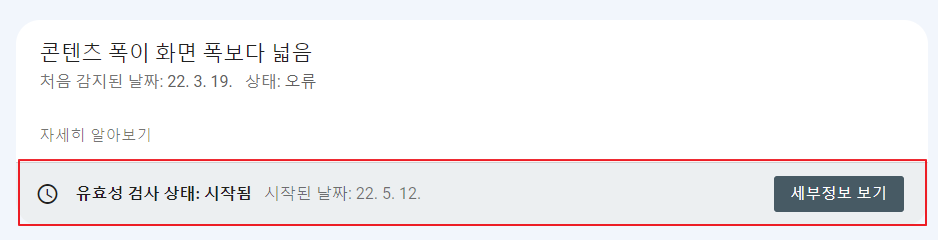
4. "콘텐츠 폭이 화면 폭보다 넓음"의 유효성 검사 상태 확인이 시작되면 유효성 검사 상태가 “시작됨”으로 표시가 됩니다.

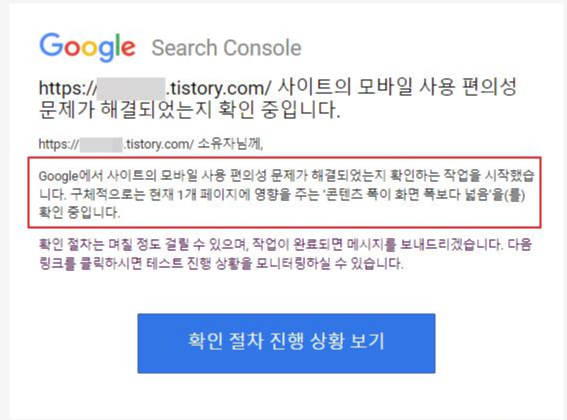
5. 검사가 실행되면 구글 서치 콘솔에서 메일을 통하여 사이트의 모바일 사용 편의성 문제가 해결되었는지 확인하는 작업을 시작했다는 메일이 오면 일단 오류를 해결할 수 있는 확인 절차가 마무리되었습니다. 이 확인 절차는 며칠 정도 걸릴 수 있으며 작업 완료 메시지가 올 때까지 기다려 줍니다.
5. 페이지가 모바일 친화적이지 않음 오류 해결 후 상황

오류 페이지에 유효성 검사가 완료되면 모바일 사용 편의성이 내 사이트에서 문제가 해결되었다는 내용의 메일이 온 것을 확인할 수 있습니다.
1. 해당 메일을 확인하면 해당 메일에 "문제 세부 정보 보기"를 클릭하여 구글 서치 콘솔로 이동을 합니다.


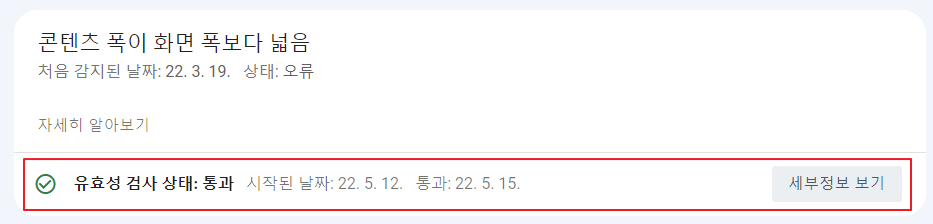
2. 구글 서치 콘솔에 모바일 사용 편의성 화면으로 전환이 되면 유효성 검사 상태가 통과로 변경되어 있는 것을 확인할 수 있고, 통과가 완료되었으면 모바일 사용 편의성 오류 부분은 해결이 완료된 것입니다.
이상 오늘은 위하여 “구글 서치 콘솔 색인 오류 페이지가 모바일 친화적이지 않음 오류 해결 방법”에 대하여 알아보았습니다.
블로그를 운영하다 보니 시간이 지나갈수록 크고 작은 문제들이 발생하면서 꽤 고민하는 시간들이 많아진 것 같습니다. 이러한 고민들이 좋게 생각을 하면 문제 하나하나가 또 다른 내용을 배우게 되는 계기가 되는 것 같다는 생각을 하며 오늘 포스팅은 여기에서 마무리하겠습니다.
[함께 읽으면 좋은 글]◆ 티스토리 구글서치콘솔 색인 생성 요청하기(수동 크롤링 요청)
티스토리 구글서치콘솔 색인 생성 요청하기(수동 크롤링 요청)
티스토리 구글 서치 콘솔 색인 생성 요청하기(수동 크롤링 요청) 초반 블로그를 시작하면서 구글 서치 콘솔이나 네이버 서치 어드바이저 같은 검색 노출 관련 사이트들에 블로그를 다 등록해놓
barrogo.tistory.com
[참고자료] 구글 서치콘솔 사이트 참고
위 포스팅은 개인적인 생각을 정리하여 포스팅한 것입니다. 다른 의견이 있을 수도 있으니 참고만 하여주시면 감사하겠습니다.
'IT 테크 > Tistory' 카테고리의 다른 글
| 구글 애드센스 무효 트래픽(무효 클릭) 의심 IP 신고하는 방법 (0) | 2022.05.30 |
|---|---|
| 애드센스 무효 클릭 신고를 위한 애널리틱스 IP추적 맞춤 보고서 만드는 방법 (6) | 2022.05.26 |
| 크롬 티스토리 페이지가 작동하지 않습니다 HTTP ERROR 400 오류 해결 방법 (2) | 2022.05.16 |
| 구글 애드센스 판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다. 해결 방법 (0) | 2022.05.13 |
| 애드센스 핀번호(PIN)입력하고 주소 인증하는 방법 (0) | 2022.05.03 |




댓글