티스토리 블로그 이미지 alt (알트)태그 넣는 방법
(변경된 이미지 alt 태그 삽입방법)

구글 상위 노출을 위한 티스토리블로그 효과적으로 글쓰기(feat. 구글SEO최적화)
구글 상위 노출을 위한 티스토리블로그 효과적으로 글쓰기(feat. 구글SEO최적화)
구글 상위 노출을 위한 티스토리 블로그 효과적으로 글쓰기(feat. 구글SEO최적화) 앞서 포스팅들을 참고하여 티스토리에 개설 후 기본적인 설정이 완료되었으면, 그다음으로는 내 티스토리에서
barrogo.tistory.com
예전에 “구글 상위 노출을 위한 티스토리 블로그 효과적으로 글쓰기”편 포스팅에서 티스토리 블로그는 구글 SEO(Search-Engine Optimization_검색 엔진 최적화)가 몹시 중요한 요소라고 말씀을 드렸었습니다.

SEO(검색엔진 최적화)는 구글이나 네이버 같은 검색엔진에서부터 어떤 웹사이트에 도달하는 트래픽의 양과 질을 개선하는 작업을 말합니다. 쉽게 말해서 어떤 블로그나 사이트가 검색 결과에 빨리 나타날수록(검색이 잘 될수록),), 즉 노출되는 순위가 더 높을수록 사용자들이 그 블로그나 사이트를 클릭할 가능성이 커지게 된다는 것을 뜻합니다.
그래서 오늘은 검색엔진 최적화에서 중요한 요소중 하나인 이미지 즉, “티스토리 블로그 이미지 alt 알트 태그 넣는 방법”에 대하여 알아보도록 하겠습니다.
목차
1. alt태그(대체 택스트)란?
2. 이미지에 alt태그를 사용하는 이유는?
3. 기존 티스토리 블로그 alt삽입 방법에 대하여
4. 변경 후 티스토리 블로그 alt태그 삽입 방법
5. alt태그 작성을 위한 팁
1. alt 태그(대체 텍스트)란?
alt태그란 말 그대로 대체 텍스트, 즉 이미지를 텍스트로 설명하는 것을 말하고 검색엔진이 인식하는 이미지에 대한 설명을 의미합니다. 쉽게 말해서 alt태그는 HTML 태그의 일종으로 이미지 파일을 제대로 디스플레이하지 못해 표시할 수 없는 경우 대체 텍스트가 이미지를 대신하여 설명해주는 역할을 합니다.
이러한 alt태그는 실생활에서도 많이 사용이 되고 있는데, alt 태그(대체 텍스트)는 시각 장애가 있는 사용자와 같은 스크린 리더를 사용하는 사람들이나, 로딩되는 시간 때문에 웹 브라우저에 이미지 기능을 꺼놓는 사람들 같은 경우 등에 해당 이미지를 텍스트로 설명해서 이미지를 보지 않아도 텍스트 만으로도 내용을 쉽게 이해하도록 도와주는 역할을 합니다.
또한 검색엔진 봇이 사이트를 크롤링하고 색인을 생성해 블로그 최적화와 순위를 지정할 때 포스팅의 이미지를 해석하는 데 사용이 되기도 하기 때문에 티스토리 블로그를 최적화시키고 좀 더 높은 순위로 많은 방문자를 늘리기 위해서는 alt태그가 꽤나 중요한 요소가 아닐 수 없습니다.
2. 이미지에 alt태그를 사용하는 이유는?
alt태그란 용어가 많이 생소한 단어이기도 하고, 저도 처음에는 티스토리 블로그를 관리하면서 코드를 수정하는 작업 자체가 많이 부담스러운 부분이었습니다. 그래서 이러한 alt태그를 왜 사용해야 할까라는 의문점에서부터 이러한 포스팅이 시작되지 않았나 싶습니다.
alt태그는 이것을 꼭 반드시 사용해야 한다라는 맹목적인 개념은 아니지만, 티스토리 블로그를 함에 있어서 이러한 작업을 꾸준히 하게 되면 그에 따른 주요 한 이점들이 있습니다.
1. 웹 접근성 향상
먼저 사이트나 블로그의 정보는 최대한 텍스트 위주로 제공이 되는 것이 최적화에는 유리한 편입니다. 이미지의 텍스트화(alt태그)가 되어 있지 않으면 웹 접근성(시각장애인의 접근성 등)에도 적합하지 않고, 검색엔진 봇이 정보를 원활하게 수집을 하지 못하게 된다고 합니다. 그러므로 alt태그는 이미지를 텍스트화 시킴으로써 웹 접근성을 향상시키는데 유리한 역할을 할 수 있다고 합니다.
2. 웹사이트 검색엔진 순위 상승
at태그로 이미지를 텍스트화 시켜놓으면 검색엔진에서 이미지 검색을 통해서도 트래픽 유입이 가능하고, 또한 유입이 생기면서 이미지 검색 순위를 높이고 웹 페이지의 트래픽이 증가되면 사이트가 많이 노출되기 때문에 자연스럽게 검색엔진 순위 상승의 효과를 가져올 수 있습니다.
3. 기존 티스토리 블로그 alt삽입 방법에 대하여
기존 업데이트 전에는 포스팅을 하면서 이미지를 올리고 alt태그를 넣는 것이 시간도 많이 잡아먹고, 몹시 번거운 작업이었습니다. 특히나 티스토리 초보인 경우에 HTML 코드라는 개념도 마냥 어렵고, 또한 HTML모드로 들어가서 무엇을 변경한다는 자체가 몹시 조심스럽고 어려운 부분이기도 했었습니다.

이전 alt태그 삽입 작업은 포스팅을 하면서 이미지를 넣고, 기본 모드에서 "HTML모드"로 따로 들어가서 이미지가 첨부된 부분을 찾고, 또 거기에서 data-filename 이란 부분을 찾아서 그 앞뒤 부분에 alt=”이미지 설명”이라는 형식을 추가해야 하는 번거로운 작업을 거쳐야 했습니다. 더욱이나 이미지가 많아지면서는 늘 포스팅을 하면서 그러한 이미지마다 하나하나 alt태그를 넣어야 하는 불편함에 alt태그에 대하여 신경을 잘 쓰지 못한 적도 꽤 많았습니다.
4. 변경 후 티스토리 블로그 alt태그 삽입 방법
하지만 요즘은 포스팅을 하면서 이미지 alt태그를 넣는 방법이 기존 방법에 비해서 너무나도 간편하고 쉬워졌기 때문에 크게 부담 없이 초보자도 얼마든지 간단하게 이미지를 alt태그로 설정할 수 있습니다.

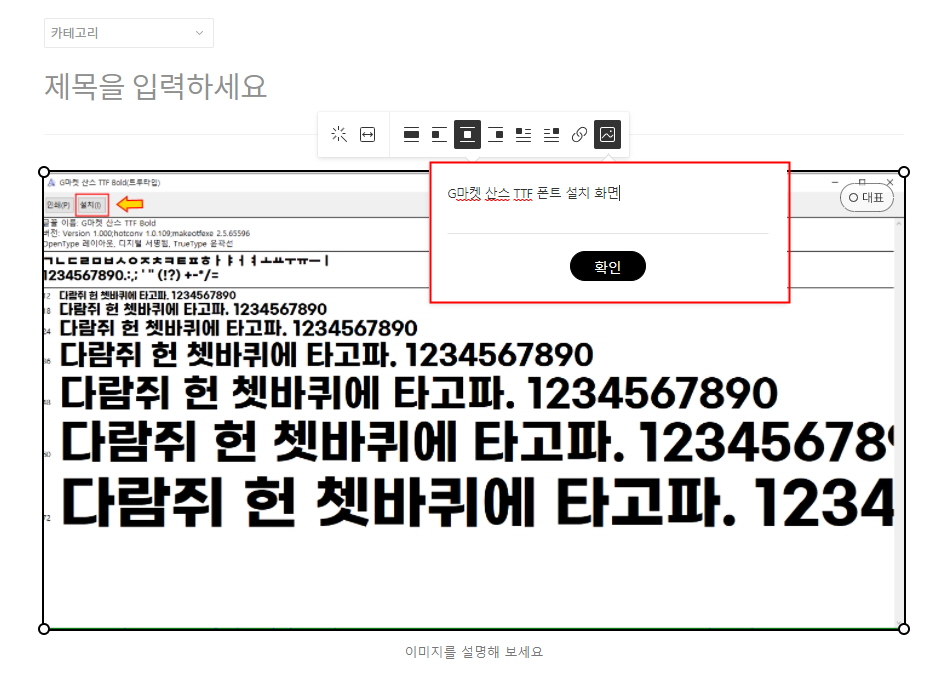
1. 먼저 티스토리 블로그에 포스팅을 하면서 이미지를 삽입합니다. 그런 다음 그 이미지를 클릭하면 바로 위쪽에 여러 가지 기능들이 나오는데 이 중에서 맨 오른쪽 마지막 "이미지 모양 부분"을 클릭합니다.


2. 해당 아이콘에 마우스를 대면 "대체 텍스트 삽입"이라는 문구가 뜨고, 이 내용이 바로 alt태그의 기능을 말하는 것입니다. 그렇게 이미지 모양의 아이콘을 클릭한 후 대체 텍스트를 적는 새로운 창이 뜨면 삽입한 이미지를 설명하기 위한 알맞은 대체 텍스트를 삽입하고 "확인"을 누르면 됩니다.
이러한 간편하고 쉬운 이미지에 텍스트를 삽입하는 과정이 구글 검색 최적화에 영향을 미치기 때문에 대체 텍스트를 넣을 때도 키워드를 잘 뽑아서 넣는 것이 하나의 팁이 될 수 있을 것 같습니다.


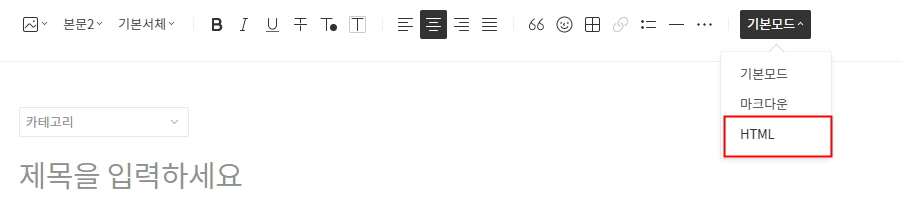
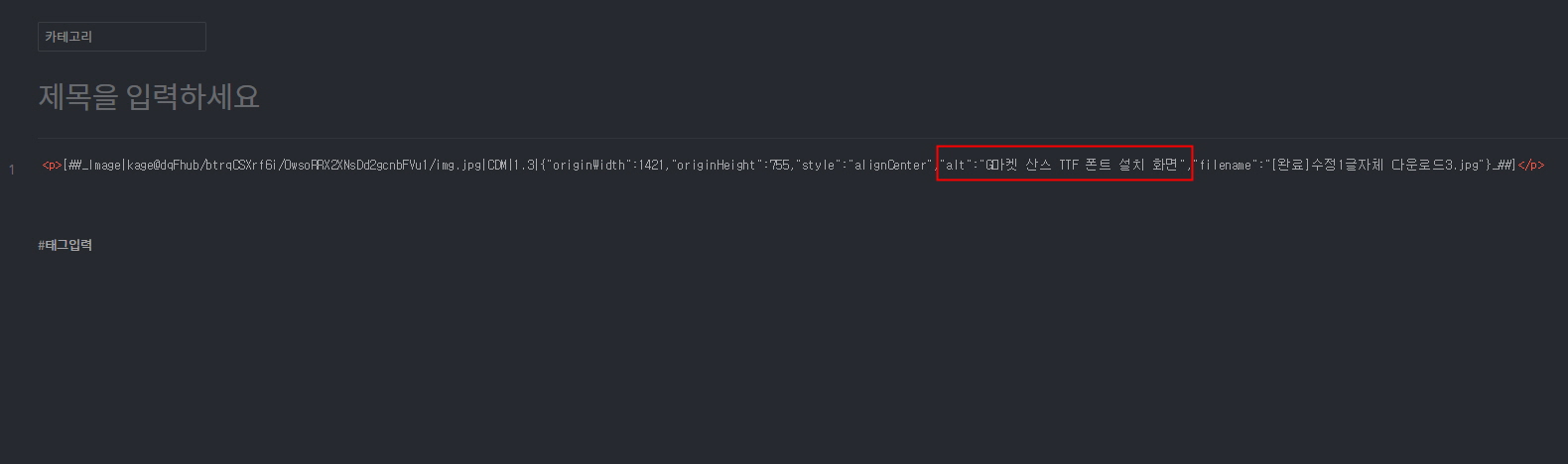
3. 이렇게 이미지 알트 태그를 넣고 그래도 한번 더 확인을 해보고자 한다면 예전 alt태그를 넣었던 방법처럼 "HTML모드"로 변경한 뒤 alt태그 자리에 대체 텍스트가 제대로 들어갔는지 확인을 해봅니다. 알맞은 자리에 대체 텍스트가 잘 들어가 있으면 이 작업도 완료된 것입니다.
이번에 티스토리에서 alt태그 삽입 기능이 개선되면서 저도 포스팅을 하면서 꽤 많은 시간을 잡아먹었던 alt태그 부분에 대한 번거로움을 한방에 해결할 수 있게 되었습니다. 이렇게 점점 개선하고 발전해서 좀 더 초보자들에게도 사용하기 편한 티스토리가 되었으면 좋겠습니다.
4. alt태그 작성을 위한 팁
처음 모든 이미지에 대체 텍스트를 넣으려고 하면 막상 어떠한 내용을 넣어야 할지 바로 퍼뜩 생각이 나지 않을 수 있을 것입니다. 그래서 태그를 보다 효과적으로 넣는 몇 가지 팁을 알아보려고 합니다.
1. 대체 텍스트의 내용은 구체적이고 서술적이어야 한다.
alt태그의 기본적인 목적은 이미지를 표시하지 못하거나 보지 못할 경우 그 이미지를 설명하는 것입니다. 그러므로 가능한 구체적이고 서술적인 내용으로 텍스로만 들었을 때도 이 이미지가 어떠한 것을 표현하고자 하는지 잘 이해할 수 있는 것이 중요합니다.
2. 불필요한 단어를 포함하지 않도록 한다.
alt태그가 이미지를 대신하고 텍스트화 된 내용이 최적화에 영향을 준다고 해도 이미지와 필요 없는 불필요한 단어까지 사용하는 것은 오히려 부작용을 낳을 수 있습니다. alt태그는 이미지를 텍스트로도 충분히 이해할 수 있도록 꼭 필요한 단어만 사용을 하여 작성을 하는 것이 좋습니다.
3. 관련성 높은 키워드를 잘 조합한다.
위에 이미지 alt태그를 사용하는 이유 부분에서 "at태그로 이미지를 텍스트화 시켜놓으면 검색엔진에서 이미지 검색을 통해서도 트래픽 유입이 가능하다"라고 말씀을 드렸었습니다. 그렇기 때문에 이미지와 관련성이 높은 키워드를 잘 선택하여 잘 조합하는 것 또한 alt태그를 잘 작성하는 중요한 팁이 될 수 있습니다.
이상 오늘은 “티스토리 블로그 이미지 alt 알트 태그 넣는 방법”에 대하여도 자세히 알아보았습니다. 이러한 적용방법은 앞전 번거로웠던 방법에서 벗어나 아주 바람직한 방향으로 누구나 손쉽게 alt태그라는 개념에 다가갈 수 있도록 하였습니다. 물론 이마저도 번거로운 과정이 될 수는 있겠지만, 내 블로그와 포스팅의 최적화와 순위 향상을 위하여 조금만 더 부지런하게 포스팅하는 블로거가 되었으면 좋겠다는 생각을 전하며 오늘 포스팅 마무리하겠습니다.
[함께 읽으면 좋은 글]◆ 구글 상위 노출을 위한 티스토리블로그 효과적으로 글쓰기(feat. 구글SEO최적화)
구글 상위 노출을 위한 티스토리블로그 효과적으로 글쓰기(feat. 구글SEO최적화)
구글 상위 노출을 위한 티스토리 블로그 효과적으로 글쓰기(feat. 구글SEO최적화) 앞서 포스팅들을 참고하여 티스토리에 개설 후 기본적인 설정이 완료되었으면, 그다음으로는 내 티스토리에서
barrogo.tistory.com
위 포스팅은 개인적인 생각을 정리하여 포스팅한 것입니다. 다른 의견이 있을 수도 있으니 참고만 하여주시면 감사하겠습니다.
'IT 테크 > Tistory' 카테고리의 다른 글
| 티스토리 블로그 네이버 애널리틱스 연동 하기 (네이버, 구글 애널리틱스 차이) (2) | 2022.01.17 |
|---|---|
| 티스토리 링크 URL ?category 부분 제거해서 트래픽 향상 시키기(티스토리 블로그 수익 향상 꿀팁) (0) | 2022.01.14 |
| 티스토리 구글 애드센스 신청하기/티스토리 블로그 애드센스 가입/승인 방법 STEP.1 (feat.티스토리 수익 내기) (6) | 2022.01.10 |
| 티스토리 블로그 카테고리 관리 설정 방법(feat.카테고리 변경 시 검색누락) (2) | 2021.12.23 |
| 티스토리 블로그 글쓰기#포스팅 주제 선정 및 키워드 (feat. 티스토리 저품질 키워드/이슈성 키워드) (0) | 2021.10.18 |




댓글